고정 헤더 영역
상세 컨텐츠
본문

What is Brackets?
Brackets is a modern open source editor with several extremely interesting features. For example, when used in combination with Adobe Creative Cloud Extract (=preview) it can read design data such as colors, types, histories etc. Directly from a PSD file and transform it into minimalistic, correct CSS code. Dec 09, 2016 Brackets is a lightweight code editor for web projects to help you write and test code in a well-organized development environment. The Mac software is built on top of web technologies such as CSS, HTML, and JavaScript. Brackets is an Open-Source editor for Web design and development built on top of Web technologies such as HTML, CSS, and JavaScript. The project was created and is maintained by Adobe, and is released under an MIT License.

Brackets is one of the popular open source text editor you can use for creating and editing codes easily. Adobe found this for web development purposes but you can use for all coding purposes like editing simple HTML file to building a large project. Brackets is currently distributed under MIT licence as an open source code editor. You can edit HTML, CSS and JavaScript codes without making mistakes and preview the results instantly on Google Chrome browser. This is completely a free tool developed with HTML, CSS and JavaScript. You will love to find this tool especially if you are editing codes frequently with Notepad or TextEdit.
How to Install Brackets?
Brackets is a cross platform editor available for Windows, Mac and Linux. You can download brackets from brackets.io site and track the developments on Github.
Features of Brackets Code Editor
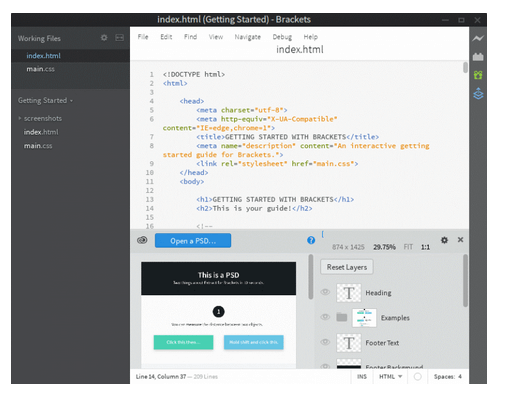
Brackets is an intelligent text editor that will detect the start and end tags within your HTML. It will help you to understand where the tag opens and where it ends. You can easily minimize the sections and focus on the section you want to work. The below demo shows how easy it is to create code on Brackets editor:
Important features of brackets include the following:
- Automatic styling and syntax highlighting to show code in different colors.
- You can access the most recent files from the left hand working files panel.
- When you enter the opening tag the list of possible options will appear in the drop-down for selection.
- The closing tag is automatically added when you complete the opening tag.
- Click on any tag to see the corresponding opening or closing tag. This will be very useful when you have lengthier code and trying to find the code blocks.
- You can contract or expand the code blocks to focus on editing portion.
- It is easy to use relative links and connect all files in a project folder when using “href” and other attributes.
- Automatic closing quotation helps to avoid mistakes of forgetting closing quotes.
- Click on the tag or CSS selector and press “command + E” in Mac or “Control + E” in Windows to get all the rules used for that id.
Checking All Rules for Any Selector
- Shows all possible predictions when the CSS code is entered which helps to choose the correct syntax and value.
CSS Predictions
- All color values will appear in the drop-down for selection as well as shown on mouse hover.
- Live preview option allows you to see the output on a Google Chrome browser instantly. At this moment it only works on desktop version of Google Chrome and not supported on other browsers.
- You can split the window horizontally or vertically and work on multiple files at the same time.
Extensions for Brackets
Besides the core editing features, Brackets has many useful extensions and here are some of the popular extensions:
- Extract for Brackets – this is used to extract CSS from the PSS file.
- W3C Validation – validates the code as per W3C standards.
- Beautify – used for formatting CSS, HTML and JavaScript codes.
- Git – integration of Git and Brackets.
Extensions can be installed using built-in extension manager under “File > Extension Manager” menu.
Brackets Editor Macros
Brackets Extension Manager
- Ease of Use
- Cost
- Features
- Handling Projects
- Speed and Memory
Summary
Brackets is one of the easiest and powerful editor we can recommend for developers and designers. You can work on projects and look at the live preview with Google Chrome.
Brackets Text Editor
Pros
- Syntax highlighting
- Live preview and quick edit tools
- Free and open source
- Handful of extensions
Photo Editor For Mac
Cons
Brackets Editor
- Though Adobe claims it is lightweight, Brackets will occupy considerable memory space which will affect the working of other applications.




